Unità interna canalizzabile per Sistemi MULTISplit
ID3-XY 27M÷53M

La ventilazione gestita in modo intelligente
L’unità regola il ventilatore con precisione, adattando il flusso d’aria all’impianto per una distribuzione ottimale in ogni ambiente.

La funzione i-Clean mantiene l’unità sempre pulita, riducendo gli interventi manuali. Lo split pulisce in autonomia lo scambiatore eliminando polvere, muffe e batteri con un sistema che intrappola le impurità nella brina e poi le scioglie via. A te resta solo la manutenzione periodica del filtro.
Lo split che funziona... anche se è guasto
Per te che non puoi permetterti un solo giorno di stop, c'è la garanzia della funzione Emergency che mantiene l’unità attiva anche in caso di piccoli malfunzionamenti. Se viene rilevato un errore non critico, il sistema continua a funzionare mentre aspetti l’intervento del tecnico.

Efficienza energetica
Controllo Wi-Fi
Presa Immissione Aria
Pompa di scarico condensa
Efficienza energetica
Controllo Wi-Fi
Presa Immissione Aria
Pompa di scarico condensa
In Sintesi
Potenza in riscaldamento e raffreddamento
Campo di funzionamento in Riscaldamento
Campo di funzionamento in Raffreddamento
Rumorosità
Dimensioni (Larghezza x Profondità x Altezza)
Compatibile con:
Esplora le nostre soluzioni alternative

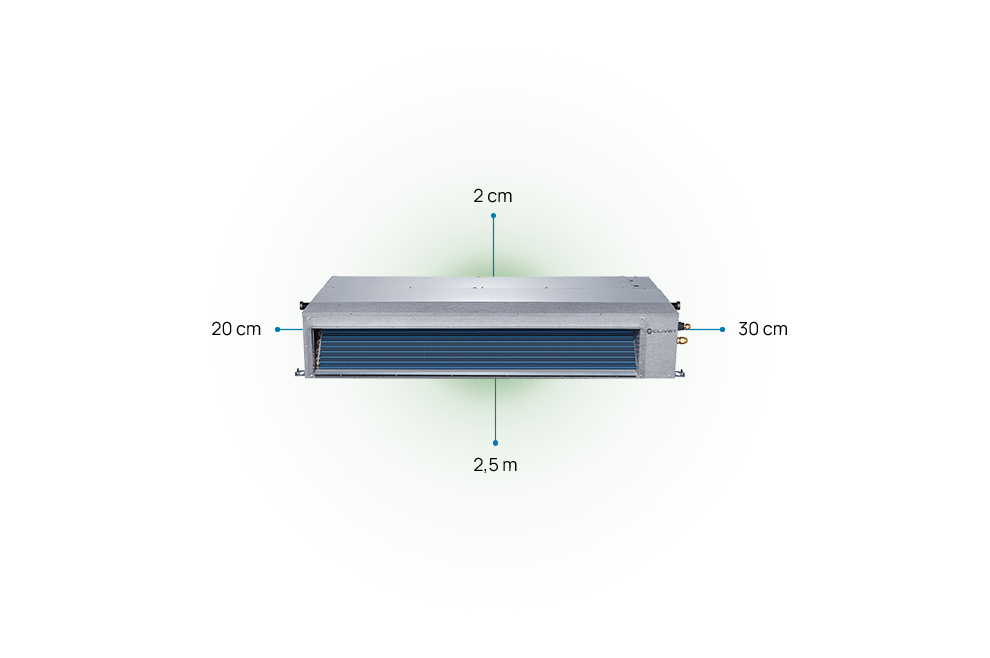
Per un buon funzionamento dell'unità è importante mantenere le distanze di rispetto indicate. Controlla o chiedi a un nostro consulente per studiare la migliore posizione nei tuoi ambienti.